Background
Den was an Austin-based start-up that was created to provide an alternative to other home renovation and lifestyle apps. Its purpose was to serve multiple functions, but the essential purpose was to create a bridge between a homeowner's community, financial needs and inspirations.
I started at Den towards the tail-end of 2016. I was brought on and fulfilled my title as a UX designer, but it was clear that this position fell into other categories such as visual design, product design, etc.
Interaction Design Walkthrough
Using InVision for this particular rough walkthrough. I simply added in the interaction gesture taps with After Effects.
Examples
A crucial part of the on-boarding process is setting up your home (or, in this case, your den). In an attempt to rival bland, run-of-the-mill form-based systems, I tried to create an interaction process that was direct and more visually stimulating, while also establishing thoroughly explained incentives that will help the user understand why they’re doing what they’re doing, thus adding more value to their experience.
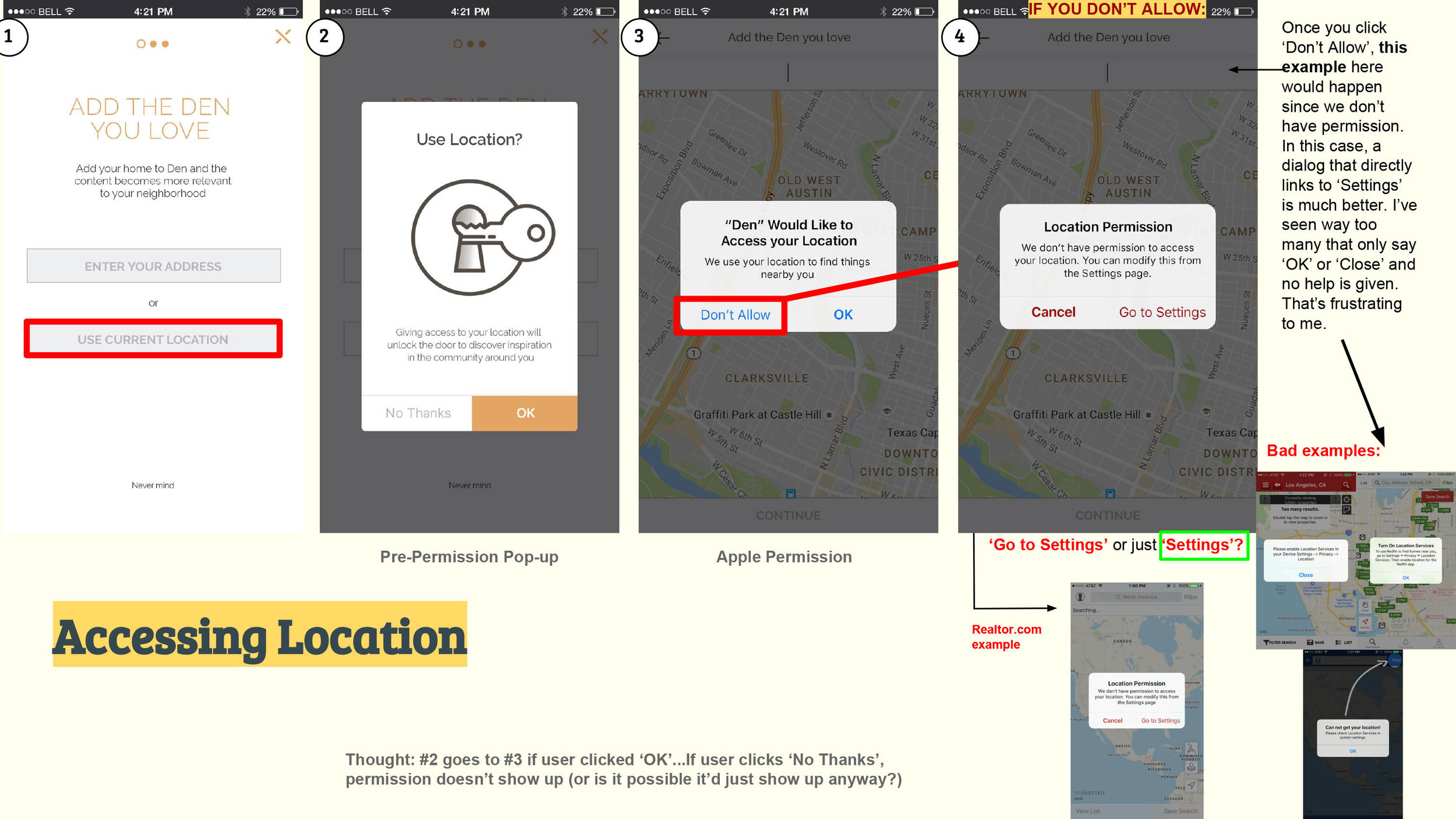
These detailed PowerPoint slides meticulously break down the reasoning behind my decision making when considering permissions:
Along with location, I also provided best practices for permissions on accessing photos:
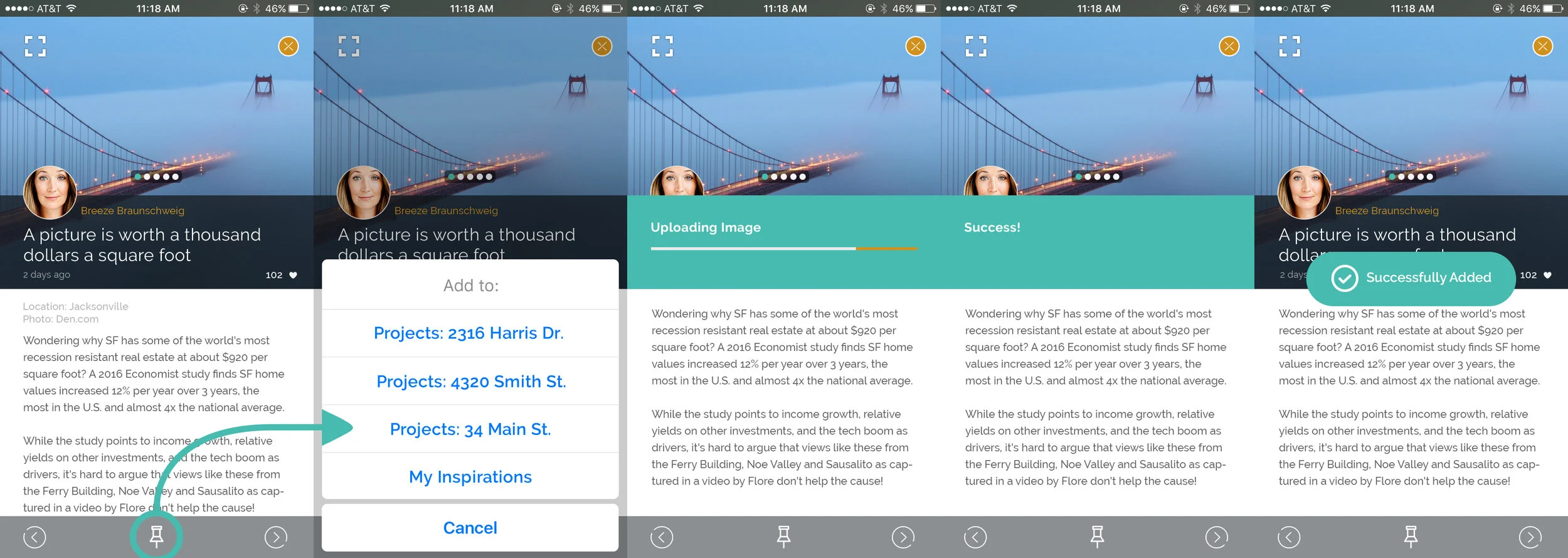
Pin Image Flow (alpha)
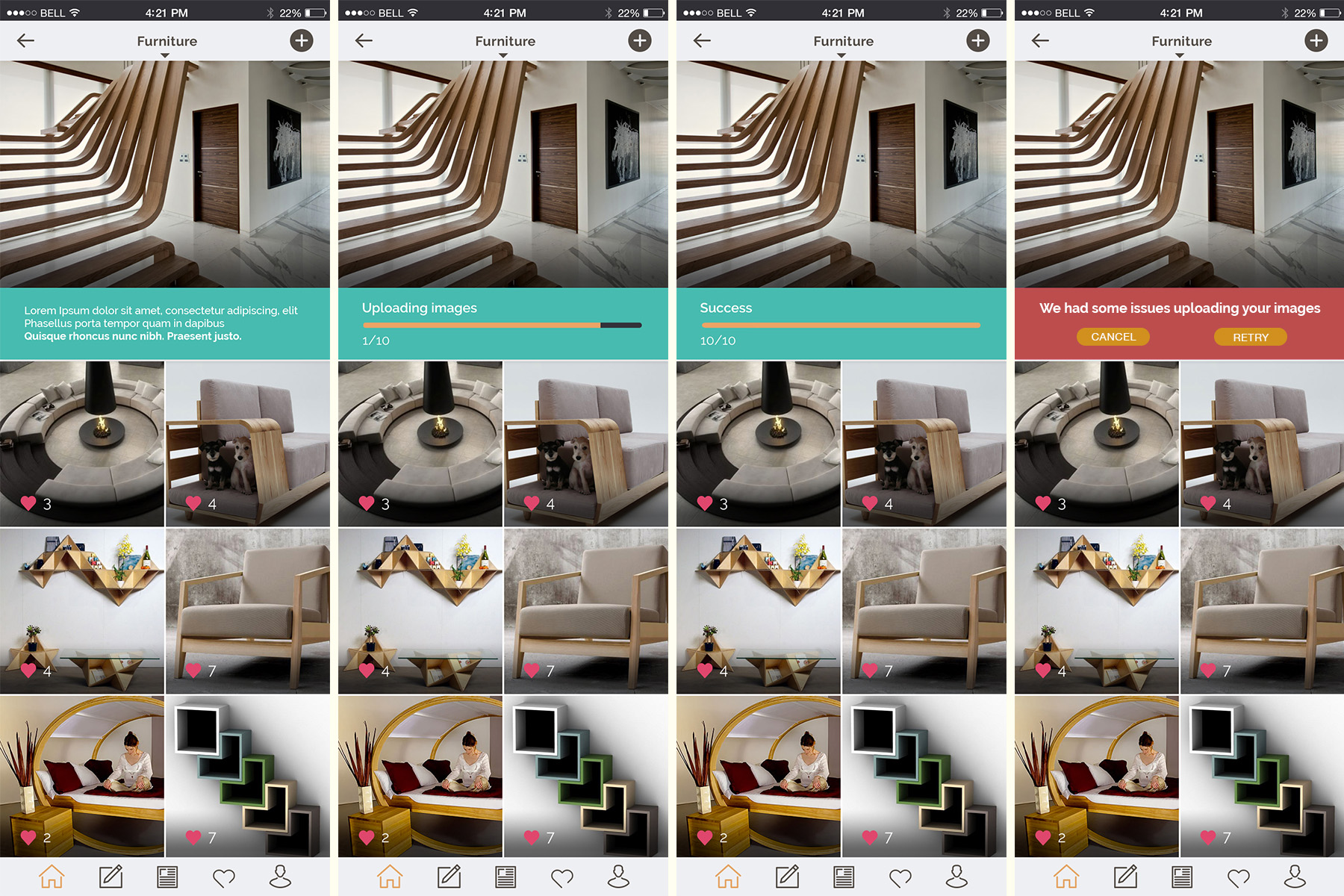
Image Upload Flow (beta)
Zeplin, our principle collaboration application for assets, specs and guidelines